

Componentes React y styled-component
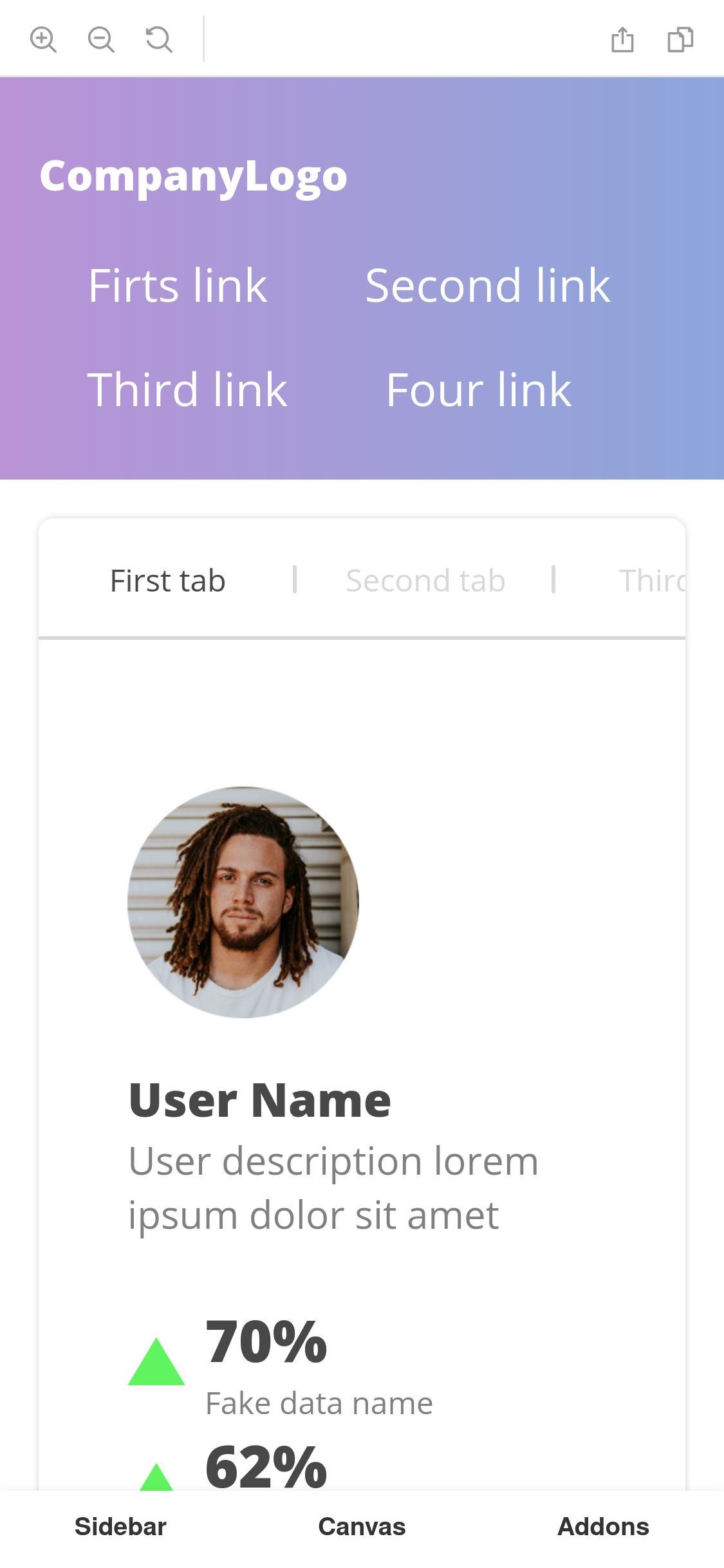
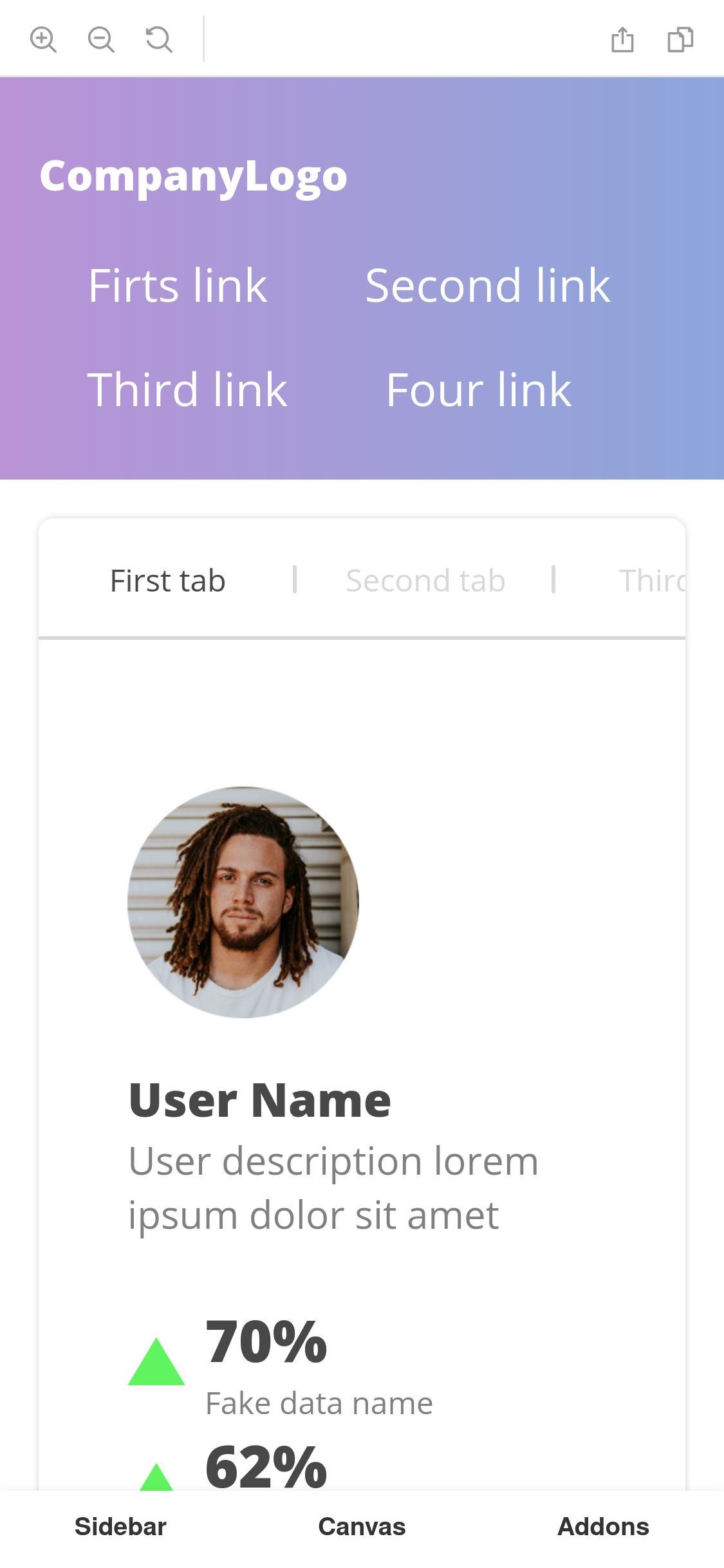
Este proyecto personal consiste en la creación de una librería de componentes UI utilizando React, styled-components y la herramienta de documentación interactiva Storybook. El objetivo principal es profundizar en el desarrollo de componentes reutilizables, personalizables y fácilmente integrables en distintos proyectos frontend, aplicando buenas prácticas de diseño y arquitectura de interfaces.
La librería está pensada para facilitar la creación de interfaces consistentes, accesibles y fáciles de mantener. Entre los aspectos clave del desarrollo se incluyen:
-
Uso de styled-components para aplicar estilos dinámicos y scoped CSS, favoreciendo el mantenimiento del diseño y la reutilización de estilos comunes.
-
Integración con Storybook como entorno de desarrollo y documentación de componentes, lo que permite visualizar y testear los componentes de forma aislada, facilitando el trabajo en equipo y la escalabilidad del diseño.
-
Implementación de un sistema de temas (themes) que permite personalizar colores, tipografías y estilos globales de forma centralizada, adaptando rápidamente la apariencia a diferentes marcas o proyectos.
-
Enfoque en la composición de componentes, la documentación clara y la preparación para su publicación como paquete reutilizable.
Este proyecto representa una oportunidad práctica para trabajar con herramientas modernas del ecosistema React, consolidar conocimientos sobre diseño de sistemas de componentes y sentar las bases para construir interfaces mantenibles y escalables en cualquier entorno frontend.
Fecha del proyecto:
Stack tecnológico: React styled-components HTML JavaScript storybook
Dirección web: http://test.andresmorenostudio.com/?path=/story/page--home-user