Entorno de desarrollo por componentes con React, storybook y styled-components
![]() 0 comentarios
0 comentarios
Para que me sirva de guía en el presente, voy a crear esta guía para la instalación de un entorno de desarrollo de componentes en un ecosistema JavaScript. Para ello voy a necesitar:
- Servidor Node.js y npm
- Instalación de la librería React
- Instalación de storybook
- Creación de un proyecto
- Añadir la dependencia styled-components para la creación CSS
El objetivo de este entorno es la creación de componentes genéricos aislados, aprender más sobre este entorno y, aunque lo dudo, sería interesante crear una librería de componentes para proyectos futuros. Aunque, hay que decirlo, creo que tendrá poco recorrido ya que los primeros intentos casi siempre me salen rana.
Para realizar esta guía e instalación voy a usar una máquina normalita que tiene instalado un Ubuntu 16.04 LTS.
- Instalación de Node.js y npm
- Instalación de la librería React
- Instalación de storybook
- Creación del proyecto
- Añadir la dependencia de styled-component para la creación de CSS
- Arrancar el proyecto
- Referencias
Instalación de Node.js y npm
Quizá este paso sea demasiado obvio, pero por si las moscas voy a dejármelo recordado aquí para el futuro.
Al instalar Node.js en Ubuntu X.x lo normal es que también se instale junto con este paquete npm. Para instalarlo me voy a una terminal del sistema y escribo el siguiente comando:
sudo apt-get install nodejsEste comando me ha instaldo la versión de Node.js configurada en los repositorios de mi distribución. Para comprobarlo, una vez finalizada la instalación, he escrito un nuevo comando en la terminal:
node -vDesde el repositorio oficial que viene con Ubuntu 16.04 LTS instala la versión 6.x de Node.js. Pienso que es algo obsoleta. Ten en cuenta que, en el momento de escribir esta guía, las versiones que aparecen en la página oficial de Node.js son las 8.11.x y la 10.7.x.
Para la instalación de una versión más moderna de este entorno de ejecución puedo descargarla directamente de su web. Aunque me ha resultado bastante más sencillo siguiendo los pasos de la guía Installing Node.js 8 on Linux via Package Manager en el que indica los siguientes pasos para realizar la instalación desde repositorios (en este caso, actualización de ellos) desde, una vez más, la terminal:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
sudo apt-get install -y nodejs
Y con esto ya tengo instalado mi entorno de ejecución.
Instalación de la librería React
Para este punto voy a usar una herramienta que he encontrado en internet, que me facilita la creación de un proyecto con lo básico ya configurado, es decir, una herramienta que me crea un directorio de una posible web app desde un arquetipo.
La herramienta es create-react-app y se instala de la siguiente manera:
sudo npm i -g create-react-app
Con este comando estoy diciendo que la herramienta npm instale (parámetro i) de forma global en el sistema (parámetro -g) la herramienta create-react-app.
Instalación de storybook
Para desarrollar componentes de forma aislada voy a instalarme una herramienta, de nuevo de forma global, llamada storybook. Para ello lanzo el siguiente comando en la terminal:
sudo npm i -g @storybook/cli
En principio, con esta última herramienta, ya tengo instaladas todas las utilidades que voy a necesitar para la creación de un proyecto desde 0.
Creación del proyecto
Para crear un proyecto voy a lanzar desde la línea de comandos o terminal las siguientes instrucciones:
create-react-app react-demo-app
cd react-demo-app
getstorybook
Con esto, ahora sí, tengo un nuevo proyecto configurado con React.
Añadir la dependencia de styled-component para la creación de CSS
Para manejar las dependencias locales del proyecto sigo usando la herramienta npm. En este caso quiero añadir styled-components para facilitarme la escritura de CSS. styled-component no es más que una espece de pre-procesador CSS, pero en este caso usando un ecosistema JavaScript. Para instalar dicha dependencia lanzo el siguiente comando estando situado en la carpeta que creé en el paso anterior:
npm i --save styled-components
En este caso no he añadido el parámetro -g ya que no quiero instalarlo de forma global al sistema operativo, sino sólo como una dependencia del proyecto. El parámetro --save lo uso para que la dependencia quede registrada en mi fichero package.json que contiene todas las dependencias de este proyecto.
Por último, y antes de que se me olvide, tengo que instalar el resto de dependencias que tiene el proyecto, y para eso nada más sencillo que lanzar de nuevo el gestor de dependencias:
npm i
Ahora sí, ya tengo mi proyecto preparado para arrancarlo por primera vez.
Arrancar el proyecto
Para ello, desde la carpeta de mi proyecto react-demo-app en la terminal solo tengo que escribir el siguiente comando:
npm run storybook
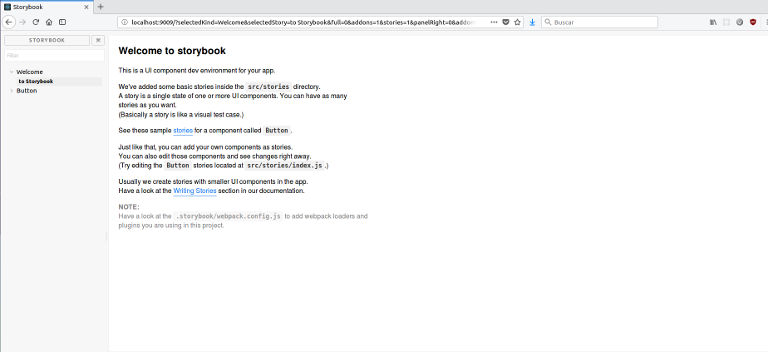
Pues he tenido éxito con estos pasos, ya que en mi caso levanta un servidor en la dirección http://localhost:9009 que al ir al navegador observo que me muestra la siguiente imagen:

Colorín colorado esta guía se ha acabado.
Referencias
Para que me sirva de recordatorio y saber de dónde obtuve la información, dejo aquí los enlaces que fui leyendo.